Whether you're chatting with your visitors in live chat or styling your experiences, Qualified offers a few styles that you can use to format your text and add personality to your conversations.
In this article, we'll go over the styles that are available to you within Qualified.
Bold
To use bold text, you'll use two asterisks to identify those words as bold. For example: "This is my **very important** text." will render as: "This is my very important text."

Italics
To use italic text, you'll use one asterisk to identify those words as italicized. For example: "I *really* need to have my text italicized." will render as: "I really need to have my text italicized."

Looking to use bold and italics? Try it with three asterisks!
Centering Headers
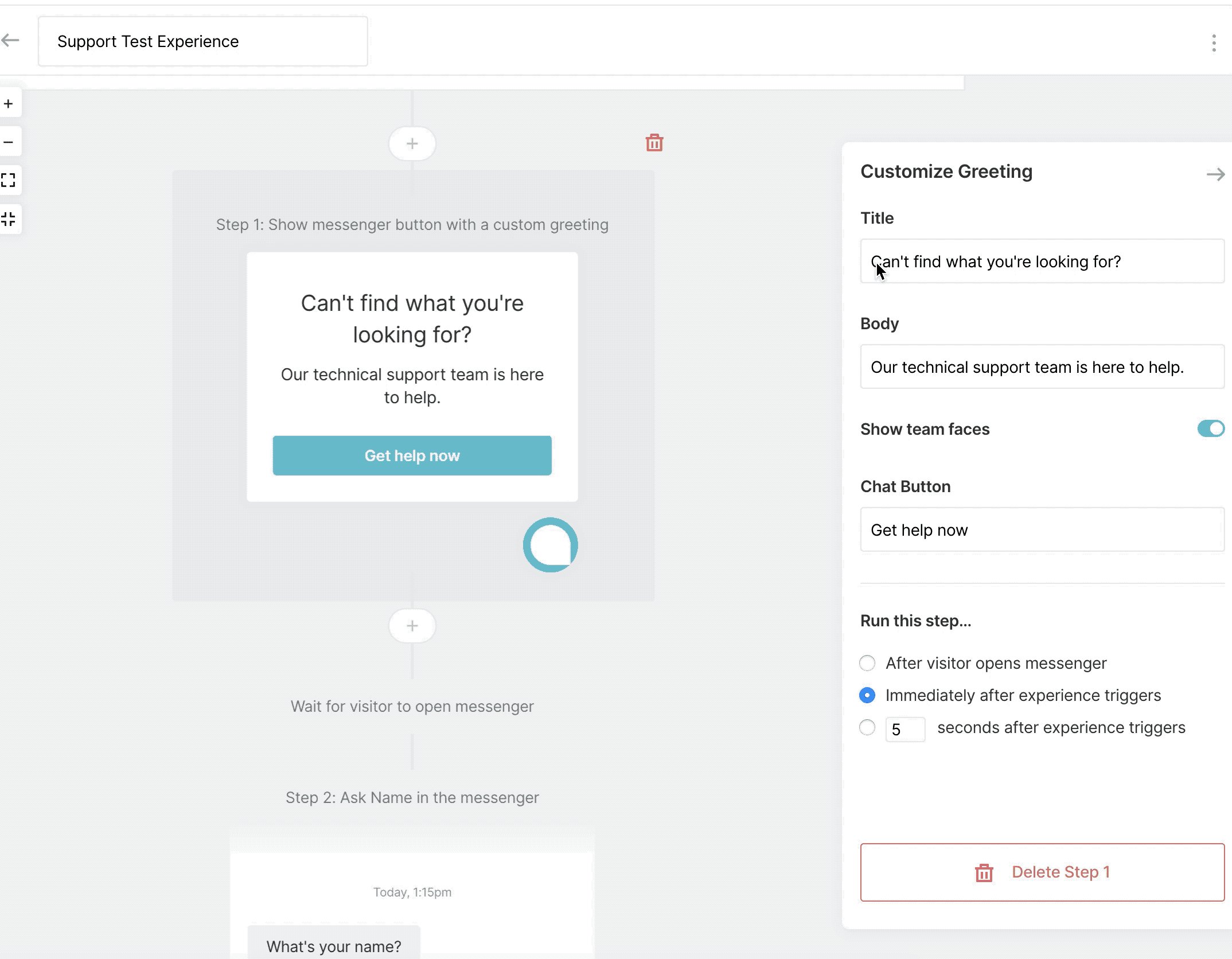
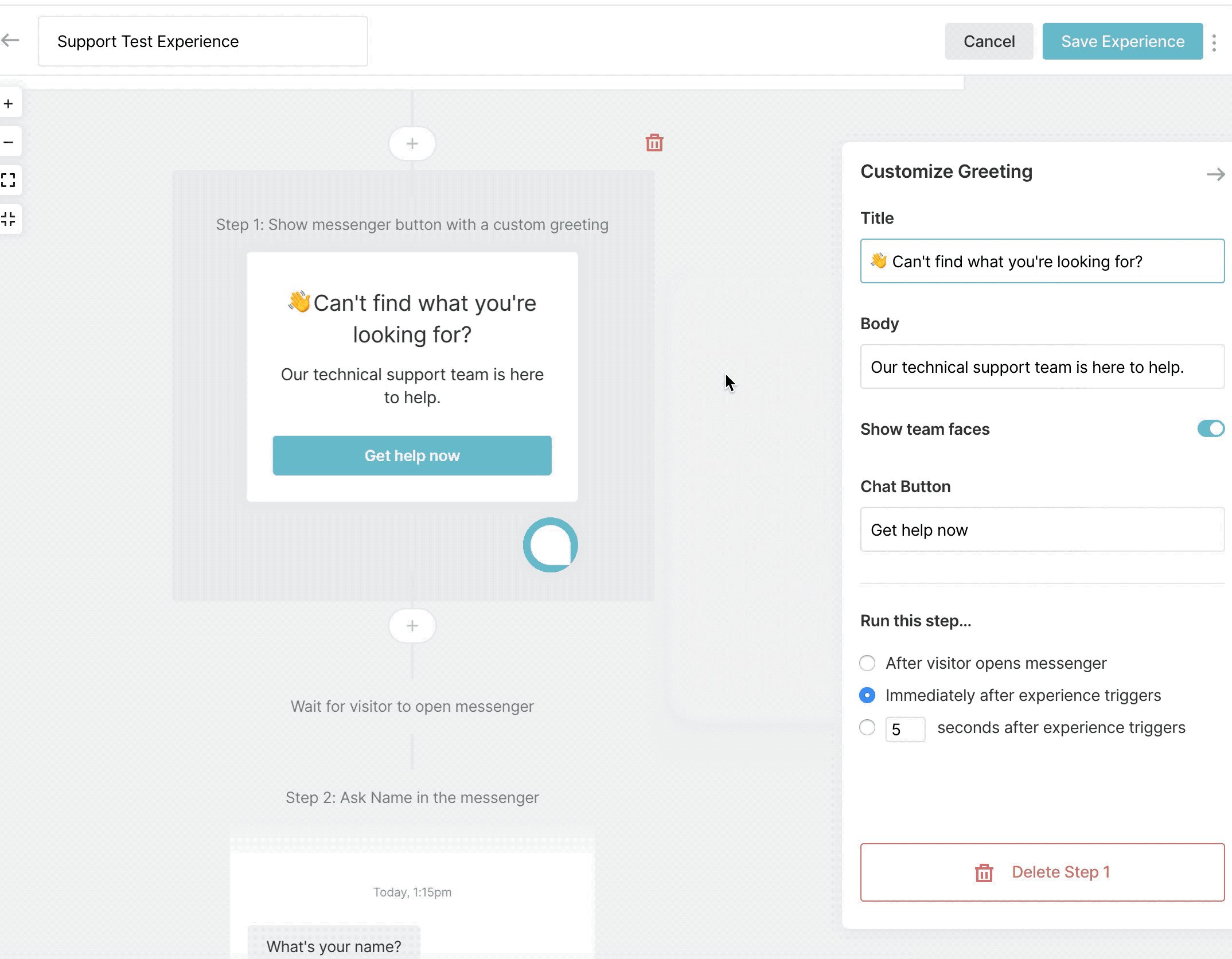
# This symbol (the hashtag) before any text, will center the header.
.png)
You'll want to note that this option only works for those messages that appear before your Qualified messenger is opened.
Line Break
To create a line break, just hold down the 'shift' key and press 'enter' while in your live chat window or experience.
Hyperlinks
Qualified will automatically link any URL used within the messages of your experiences. For example, if you were to copy and paste a link to https://www.qualified.com it would look something like this: https://www.qualified.com
However, sometimes, the links you would like to include in your Experience have more complicated URL strings. The problem is that these longer, more complicated looking URLs are sometimes ugly and distracting. To solve for this, we recommend using Markdown syntax and create a hyperlink.
The format for hyperlinks includes two parts: the readable text to show in the live chat messenger, and then the URL itself.
The readable text must be surrounded with brackets, followed by the URL which is surrounded by parentheses, as follows:
[readable_text](https://www.company.com)
Here is an example of creating a hyperlink with Markdown syntax:
[What is Conversational Marketing](https://www.qualified.com/blog/what-is-conversational-marketing)
Placing a hyperlink formatted with Markdown syntax into the text of an Experience will format the hyperlink with the link location hidden behind the text you've chosen.
Emoji
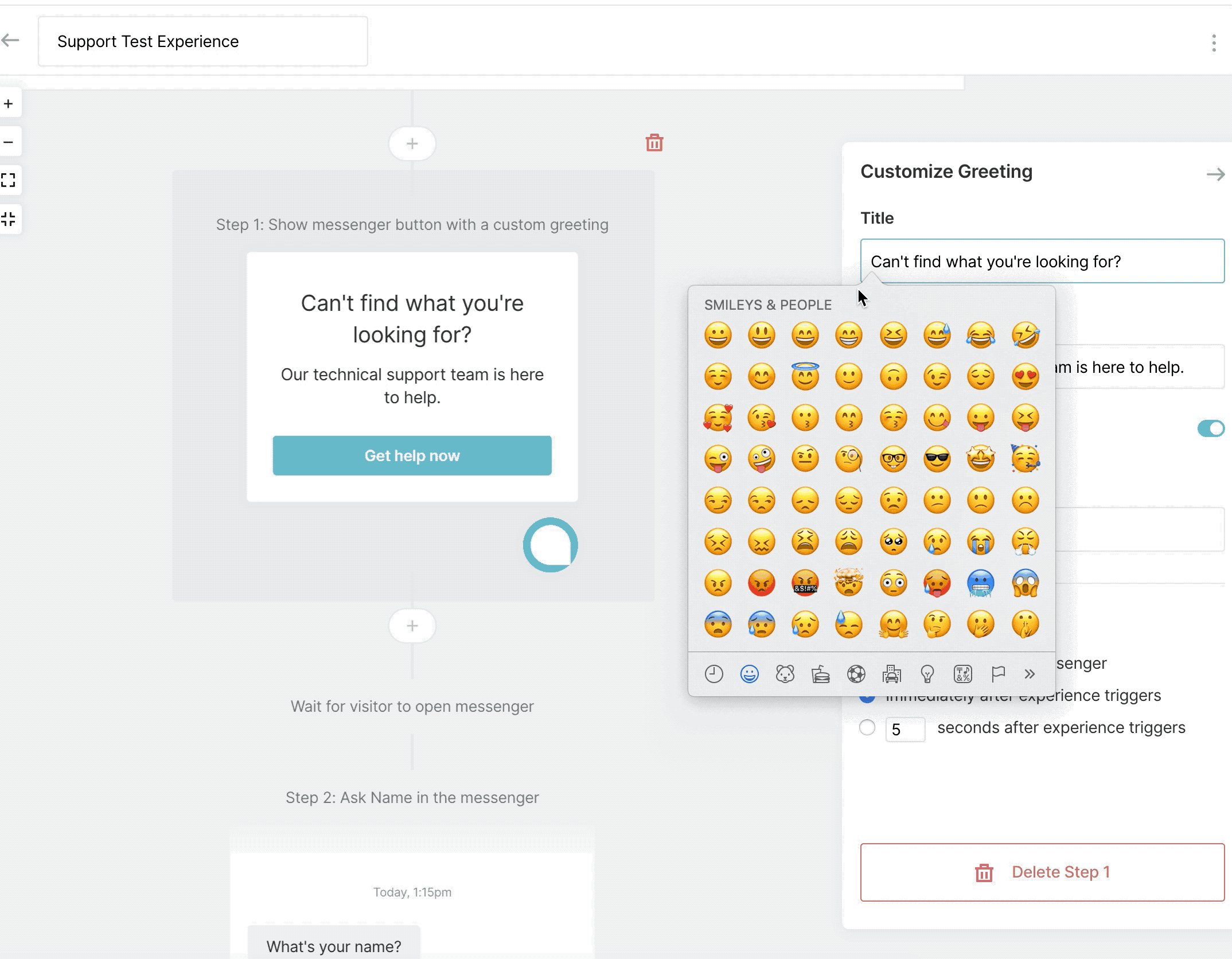
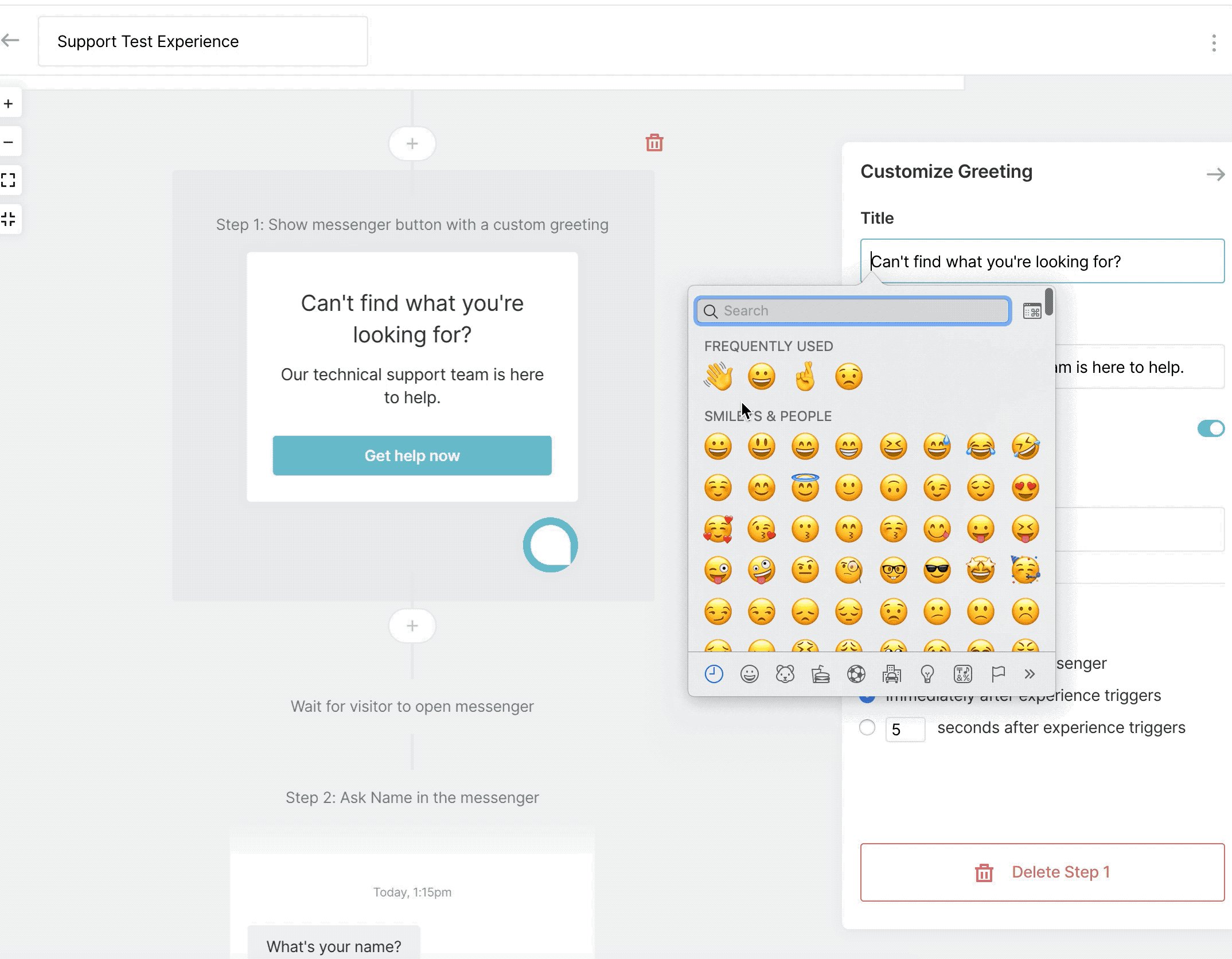
Add 🎉 emojis 🎉 to your experience or live chat by placing your cursor where you'd like to enter an emoji.
Next, hold down the control + command + space bar keys on a Mac or press "Win + . "or Win+ on a Windows computer. Once the emoji keyboard appears, select the emoji to insert in your text.

Gifs & Images
Everyone loves a good animated GIF, and www.giphy.com is a great source for thousands of animated GIFs that you can include in any of your messages. All you need to do is to find a Giphy link that matched the format show below, and paste the link into your messenger, shortcut, or bot experience.
https://media.giphy.com/media/[GIPHY_ID]/giphy.gif

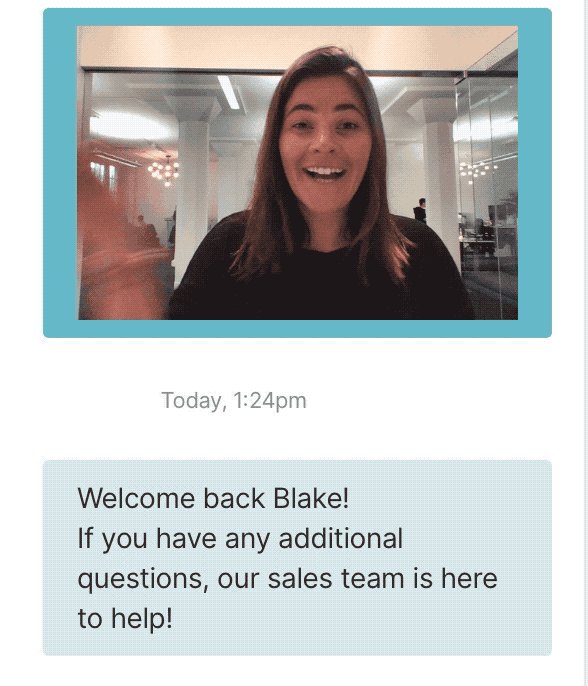
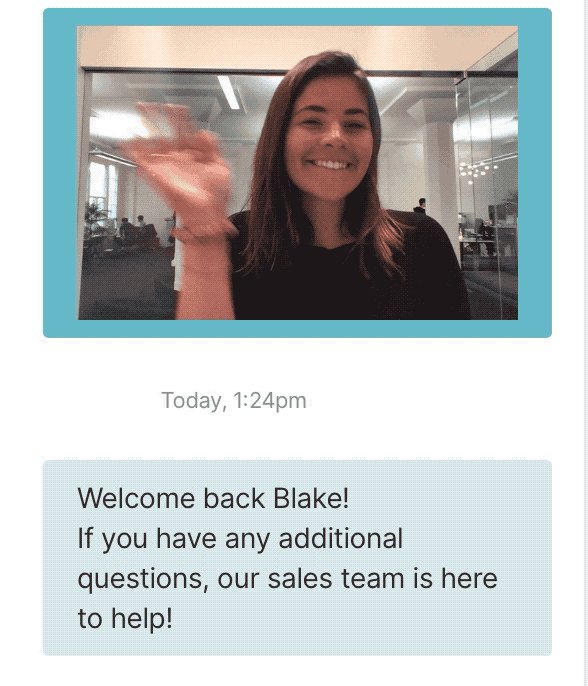
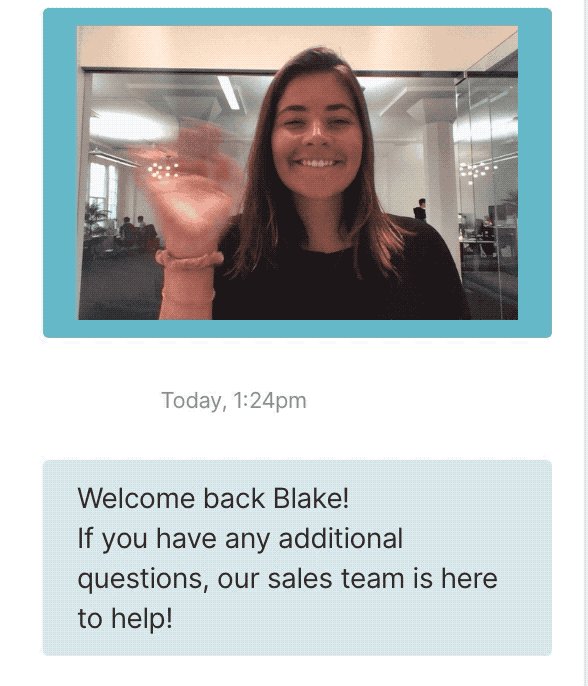
Or, add in your own personalized GIF to customize your greeting like the one shown below:

Using Markdown for Sending Images
In addition to hyperlinks, you can use markdown syntax for sending images in the messenger.
Note that images will only display a width of 268px so they can fit in the Qualified messenger.
The format for images includes 3 parts: (a) an exclamation point, (b) some alt text surrounded by brackets, (c) the URL to the image surrounded by parentheses, as follows:

So an example image would look like this

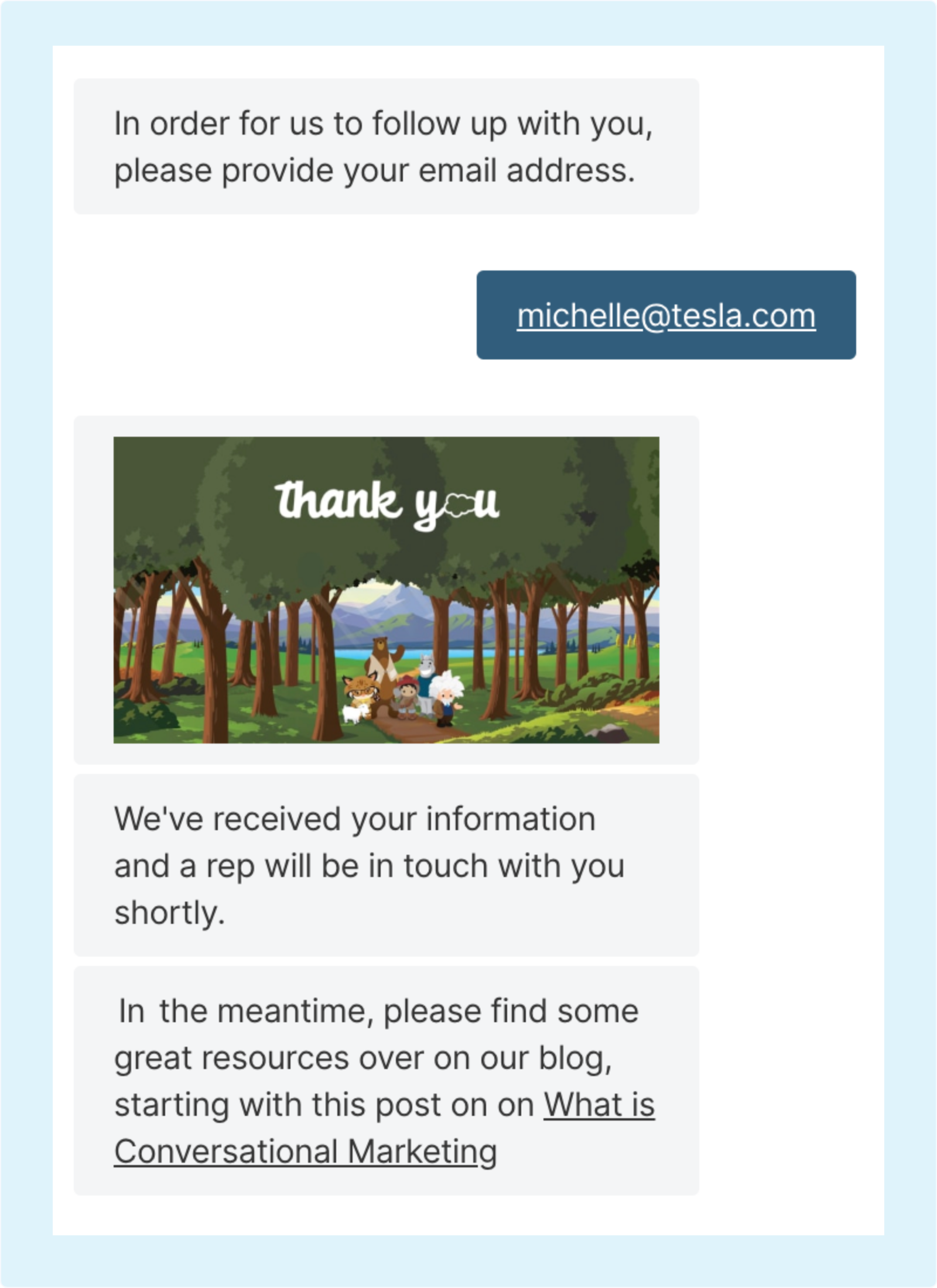
Placing an image using markdown will appear in the messenger, as shown below:

Using Markdown for Sending Clickable Images
In addition to sending images, you can use markdown syntax for sending clickable images in the messenger. Clickable images are great if you're sending something that you want the visitor to expand, such as an infographic. The format includes a combination of the link format and the image formats above, and looks like this:
[](hyperlink_to_your_destination.html)




.svg)


